안드로이드 스튜디오 색깔 있는 ripple효과 주기
2020. 8. 5. 15:42
반응형
ripple효과를 주려면 background를 사용해야 하는데, 이미 background가 있는 경우 foreground로 ripple효과를 주시면 됩니다. 추가적으로 foreground에서 색깔 있는 ripple을 주고 싶으시다면 style에서 커스터마이징 하시면 됩니다.
위에 말씀드린 것이 전부인데 저렇게만 적어놓으면 무슨말인지 알기도 힘들고 어떻게 해야하는지 하나도 모르겠으므로 천천히 설명 드리도록 하겠습니다.

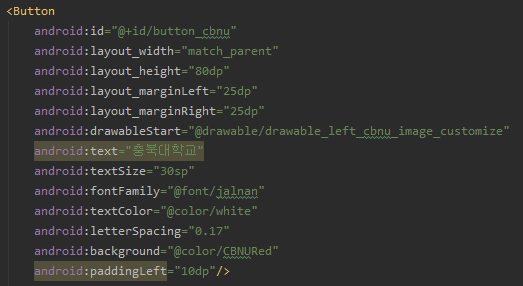
지금 위에 코드에서 보실 것은 딱히 없고 background가 이미 CBNURed색으로 빨간 색이 들어가 있습니다. ripple효과를 주려면 background를 써야 하는데 이미 color로 쓰고 있기 때문에 줄 수 있는 방법을 새로 찾아야 합니다.

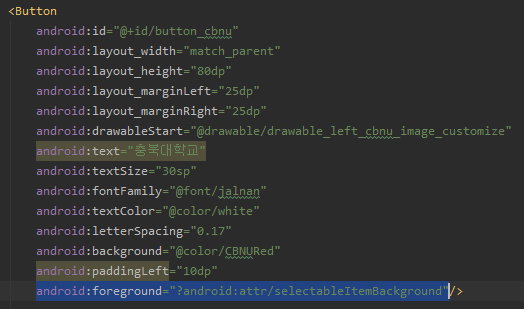
여기 아래에 파란색으로 줄을 그어 논 것을 확인해보시고 따라 적으시면 됩니다. 즉, foreground에 효과를 주는 것인데 이러면 ripple효과가 적용됩니다.
버튼 배경은 빨간색인데 ripple효과 색상은 엉뚱하게 회색입니다. 그래서 ripple효과 색상도 빨간색으로 주고 싶어졌습니다.

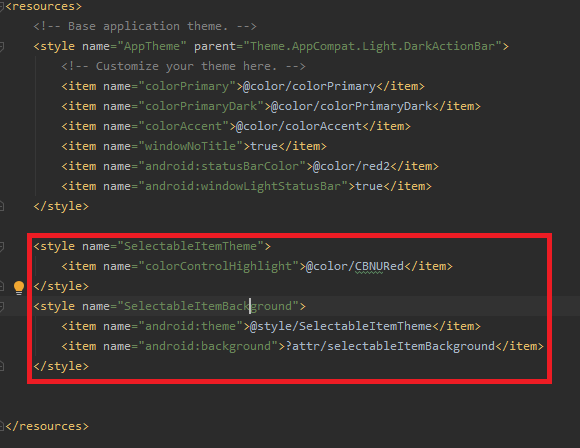
res>values>styles.xml에 들어가신 후, 빨간 네모 박스 표시 해준 부분을 입력해주세요. color는 여러분들의 기호에 맞게 설정해주시면 됩니다.

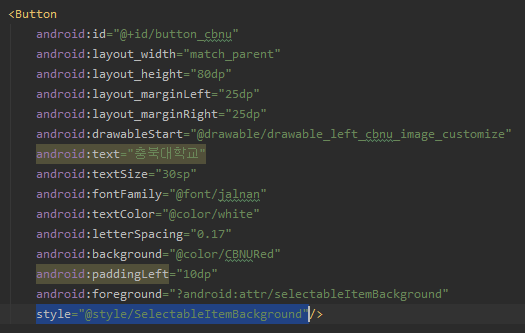
그런 후 다시 돌아오셔서 아래에 파란색 줄을 그어논 곳처럼 위에서 커스터마이징 했던 style을 적용시켜주면 원하는 색으로 ripple효과가 나타나게 됩니다.
끝까지 읽어주셔서 감사합니다.
반응형
'프로그래밍 > 안드로이드+코틀린' 카테고리의 다른 글
| 안드로이드 스튜디오 자동으로 움직이는 ViewPager, Banner 설정하기 (0) | 2020.08.15 |
|---|---|
| 안드로이드 스튜디오 키보드 안나오게 하기, 뷰페이저 짤림 현상 수정 (0) | 2020.08.10 |
| 초보자를 위한 dJango 서버 구축하는 법(2/2) (0) | 2020.07.21 |
| 초보자를 위한 dJango 서버 구축하는 법(1/2) (0) | 2020.07.20 |
| 라이젠 CPU에서 안드로이드 스튜디오 에뮬레이터 실행 안될 때 (2) | 2020.07.20 |