[Android] Ripple view에 맞게 적용시키기
2021. 6. 23. 16:58
반응형

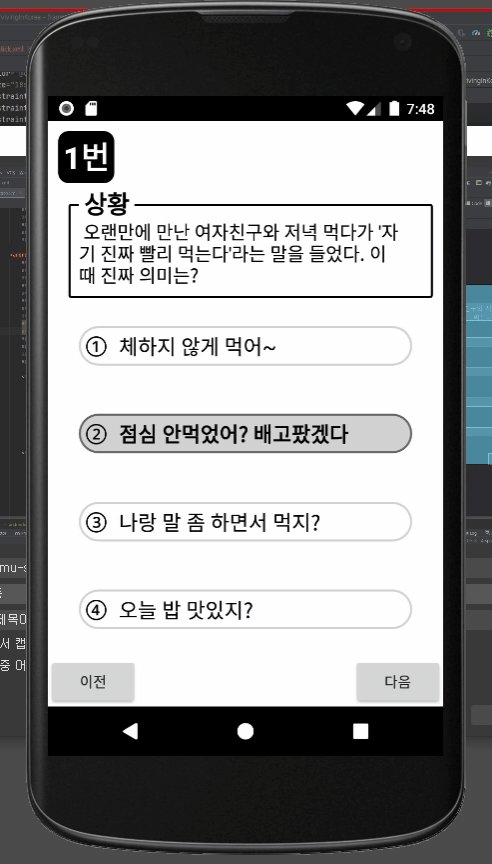
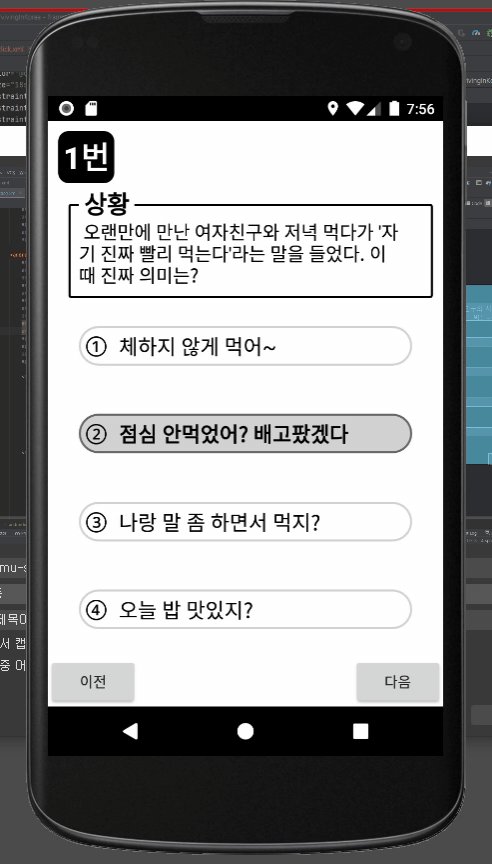
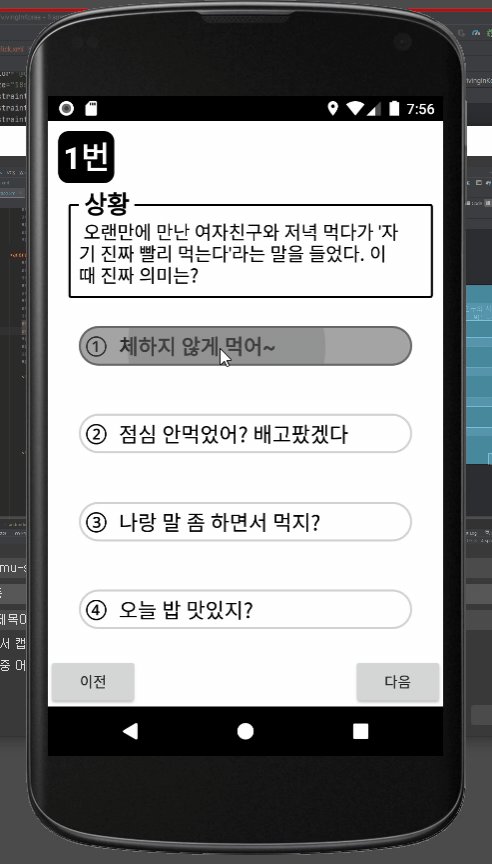
이렇게 리플(Ripple) 효과가 view의 범위를 벗어난다.
그냥 넘어갈 수도 있지만 너무 눈에 거슬리기 때문에 수정해보자.
기존 코드는 아래처럼 매우 간단했다.
<!--ripple_temp.xml-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/dim_gray">
</ripple>아래처럼 수정해주면 된다.
<!--ripple_working-->
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/dim_gray">
<item android:id="@android:id/mask">
<shape android:shape="rectangle">
<solid android:color="@color/black" />
<corners android:radius="20dp" />
</shape>
</item>
</ripple>솔직히 작동원리는 모르겠는데, item을 추가하고 radius를 기존 view의 radius의 맞게 주면 된다.
또한 item의 id를 mask로 해야 하며, solid나 shape를 없애면 작동하지 않는다!

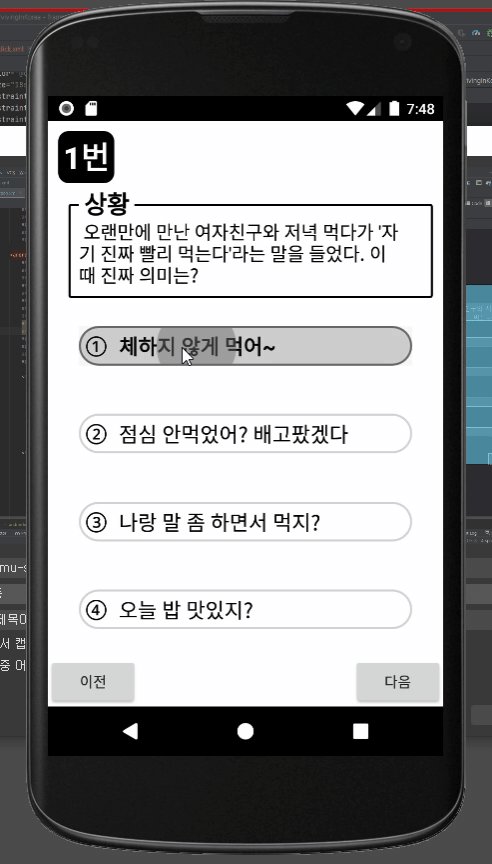
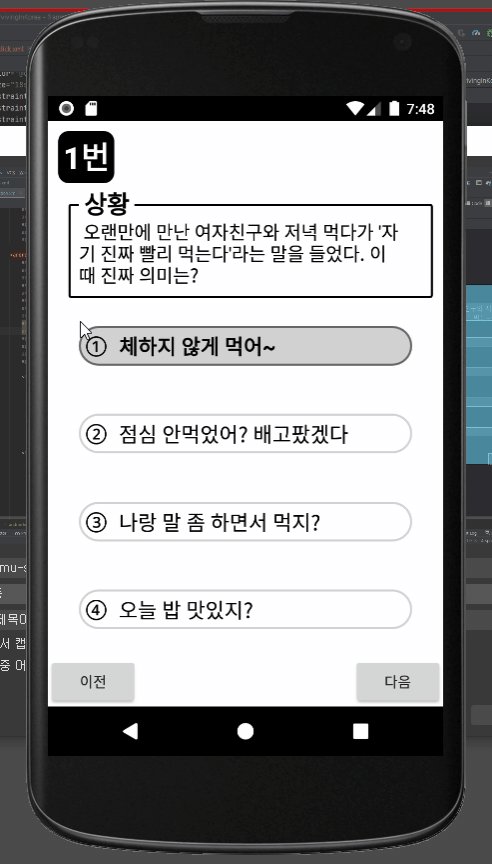
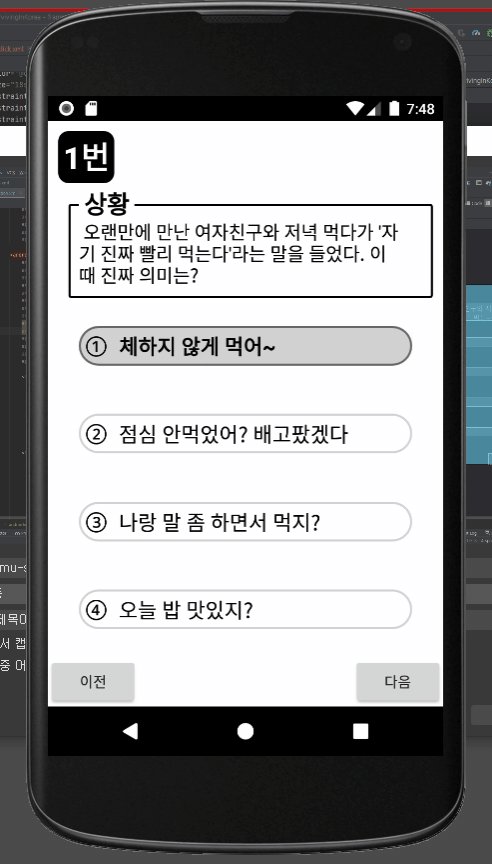
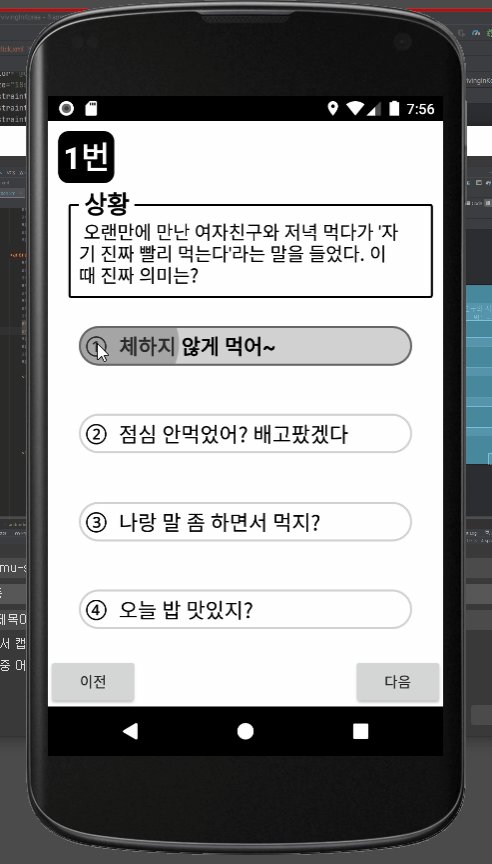
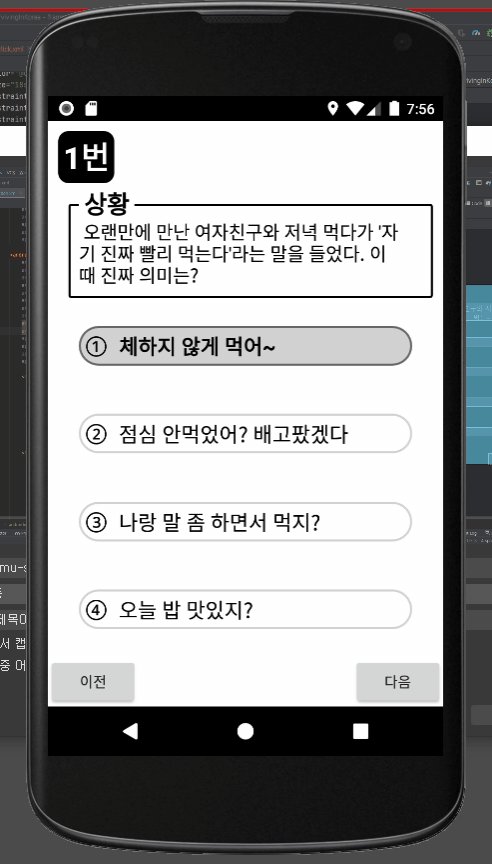
view밖으로 ripple효과가 나가지 않는 것을 확인할 수 있다!!
반응형
'프로그래밍 > 안드로이드+코틀린' 카테고리의 다른 글
| [안드로이드] 프래그먼트 리사이클러 뷰 skipping layout 에러 (3) | 2021.07.07 |
|---|---|
| [Android] Glide 사용 시 wrap content 문제 해결하는 법 (0) | 2021.07.04 |
| Android studio 프로젝트 생성 시 Kotlin 버전 찾을 수 없는 오류 (0) | 2021.05.29 |
| Kotlin data class 두 가지 이상으로 compare하기 (0) | 2021.05.24 |
| [안드로이드 오류해결] TextInputLayout style error (0) | 2021.03.29 |